Advances in the field of artificial intelligence have opened the door to many unforeseen possibilities. One of these is the ability to combine knowledge and data from vast amounts of people into a single combined intelligence. This technology allows us to communicate with a whole website and all of its users merged into one being.
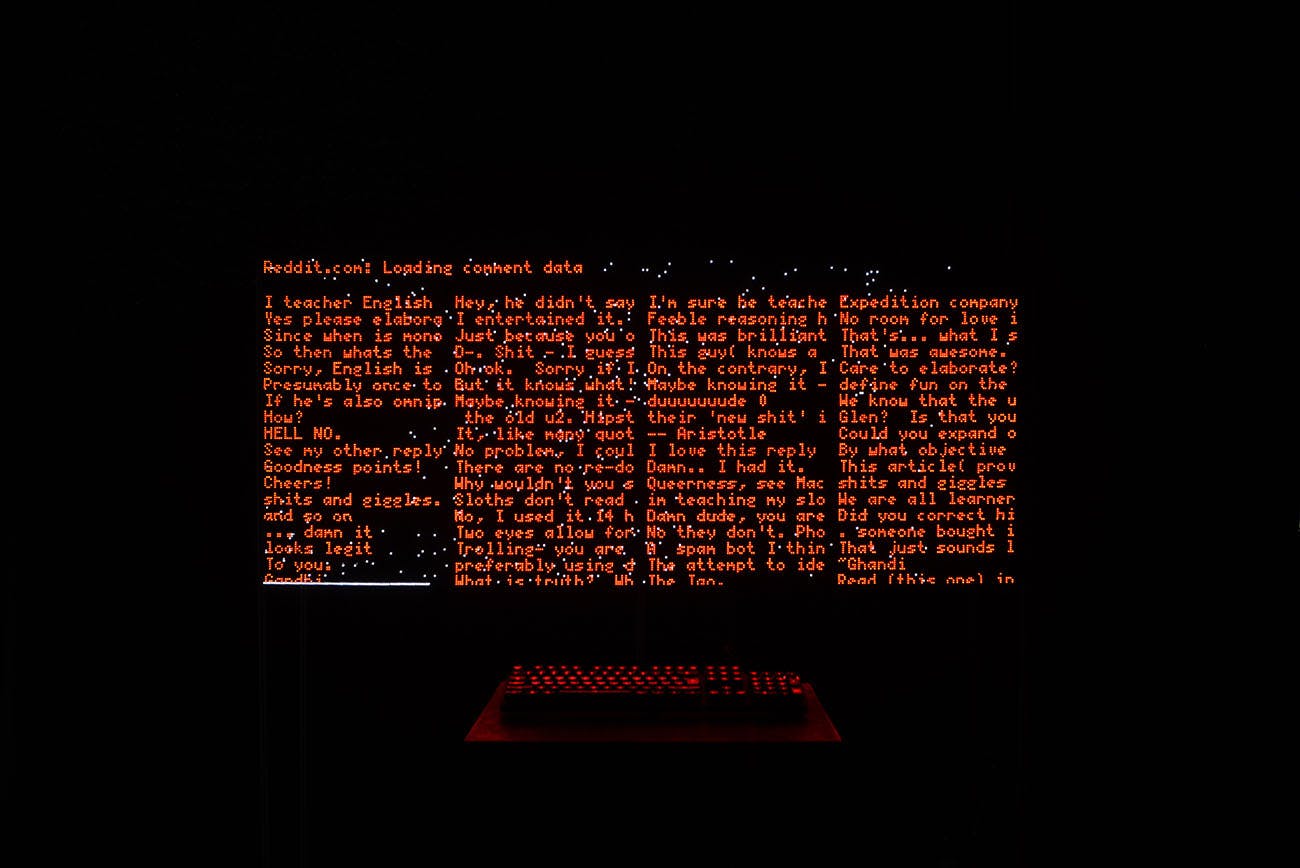
Artificial Swarm Intelligence is an installation focused on content from reddit.com, a website consisting of numerous “subreddits”, which are boards covering a wide variety of specific topics. Several chatbots were trained with data from certain subreddits, such as r/christianity, r/feminism, r/history, r/conspiracy, and r/atheism, among others. This allows the visitors of the exhibition to talk to these websites as single intelligent entities. Additionally, the chatbots are able to speak to each other and exchange information. This makes it possible to simulate the interaction between otherwise isolated internet bubbles.
The installation posed a significant technical challenge due to the need to create a custom interface from scratch. Massive pixel displays like these are not generally designed for interaction, requiring everything to be programmed from scratch, including the user interface, the flow between different functionalities, and integrating them seamlessly with the chatbots. Another technical challenge involved handling the vast dataset of Reddit comments and using it to train the chatbots.
Apart from writing the software and training the chatbots, there was the aspect of setting up the hardware. This involved setting up a Raspberry Pi, soldering custom circuits that controlled a long chain of LED panels, and writing software to properly map the graphics into the chain of panels.
Links
Vimeo
Role
Programming, design, concept
Medium
Installation
Stack
Python, C++